こちらではWordPressでCocoonテーマを使用時に文章を装飾するスタイルの一覧を紹介しています。
スタイルについて
スタイルとは
単刀直入に言えば

Cocoonテーマにあるスタイルは数多くあり、文章の装飾にとても便利です。
ただ、パッと見ではどれがどのようなものか分かりにくいですよね。
私も分かりにくかったため、自分用も兼ねて一覧を作成しました!
スタイル選択のやり方は

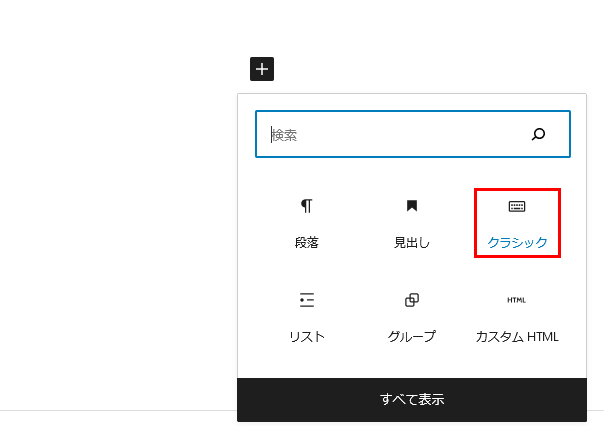
まず+ボタンからこちらのクラシックを選択し

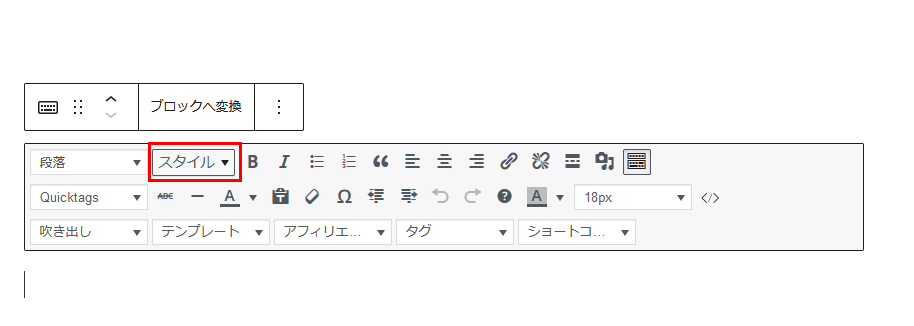
赤枠のスタイルのプルダウンから利用したいものを選択します。
スタイル一覧
以下にスタイルの一覧を作成しています。
画像をクリックして頂くと、大きめで見れます。
 うぱ
うぱみなさんのお役に立てれば幸いです!
※フォントサイズは省略しています。
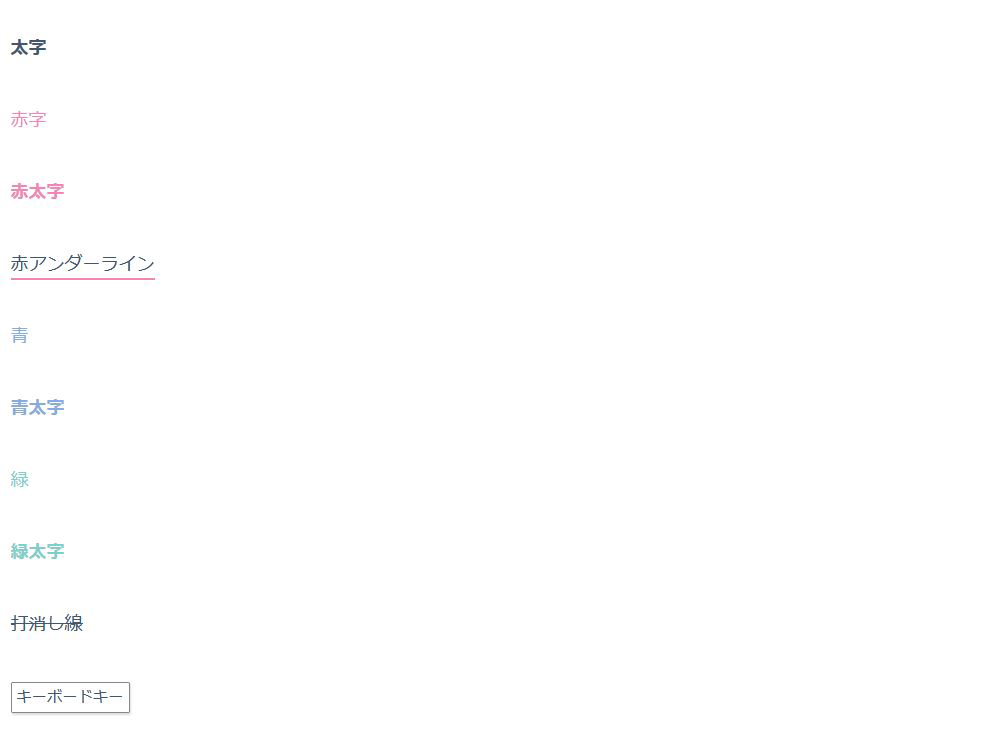
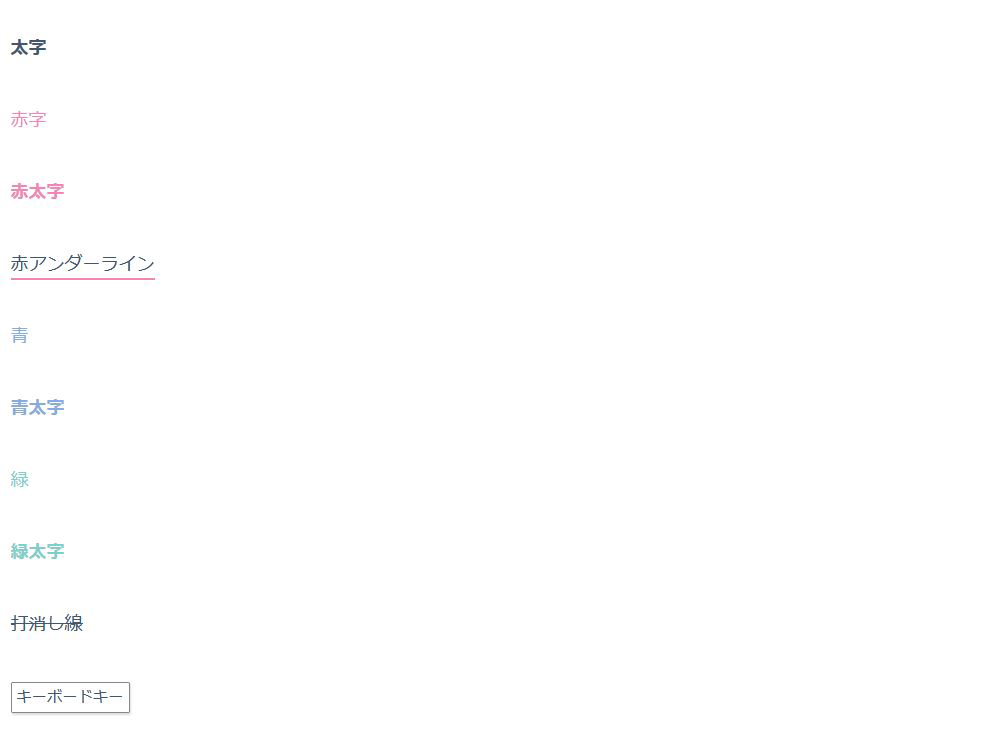
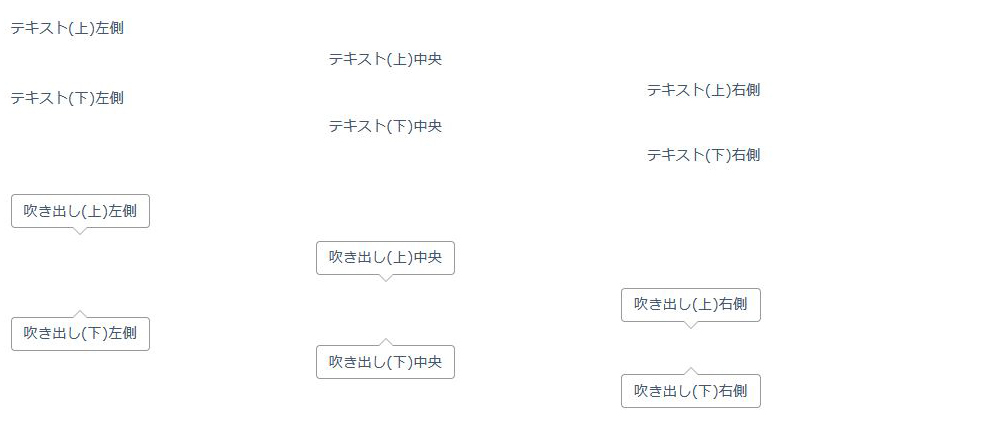
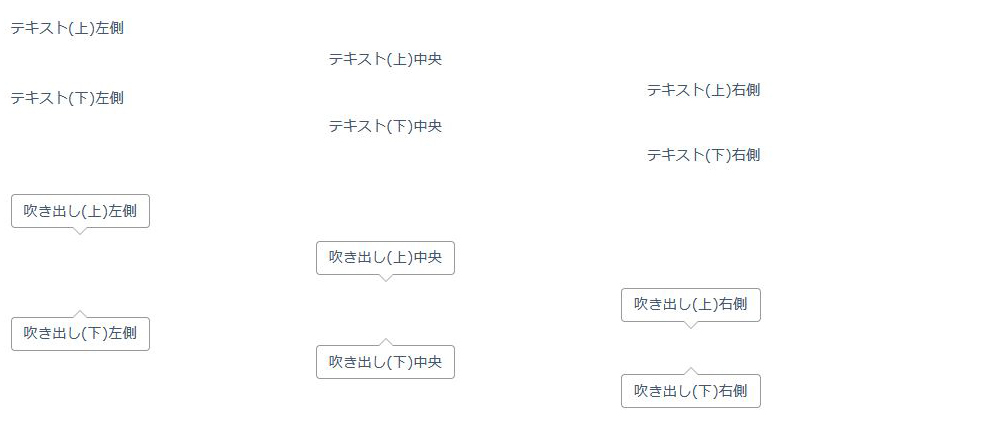
インライン


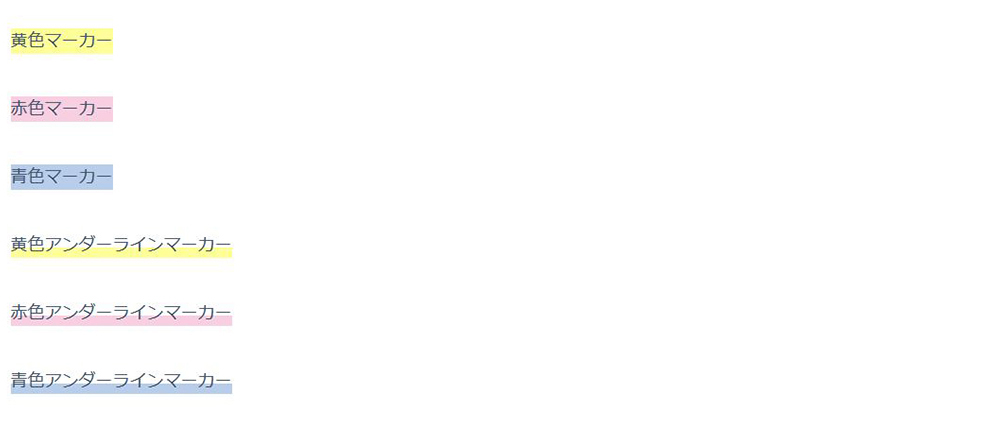
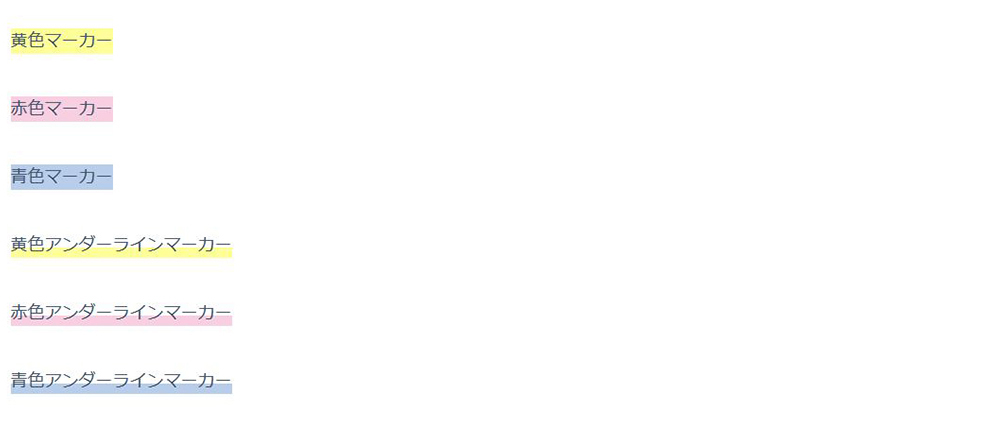
マーカー


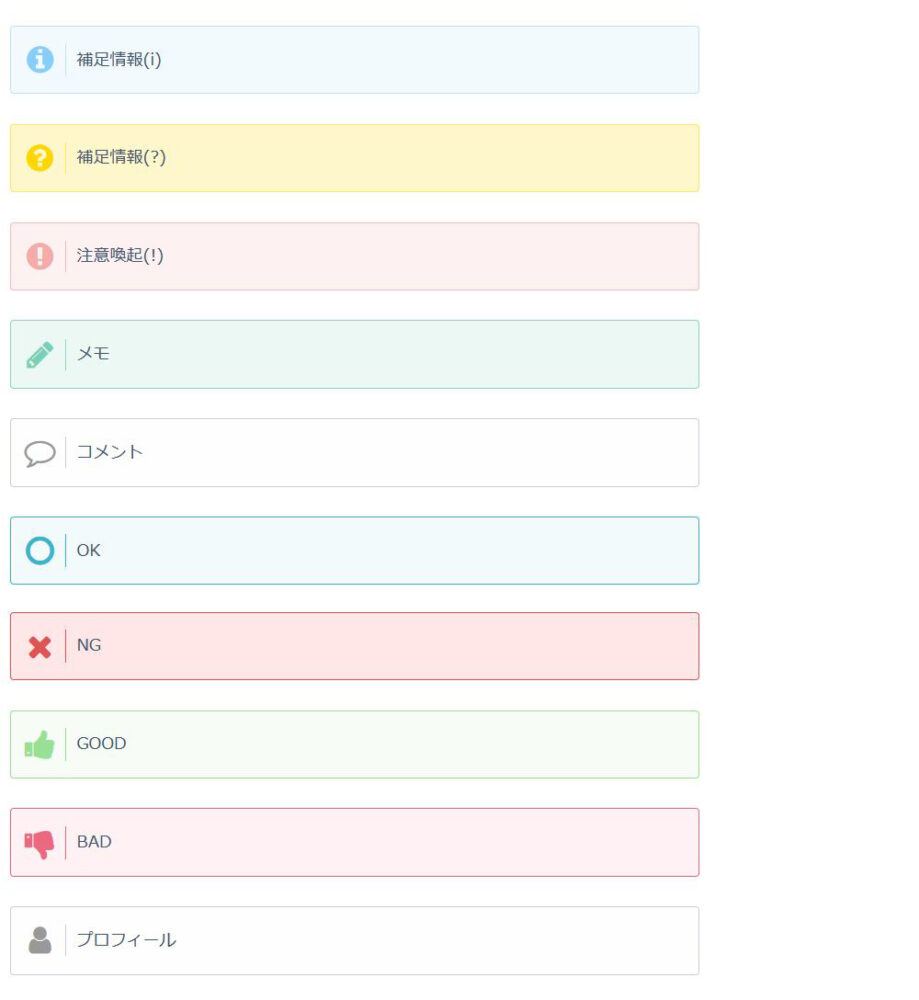
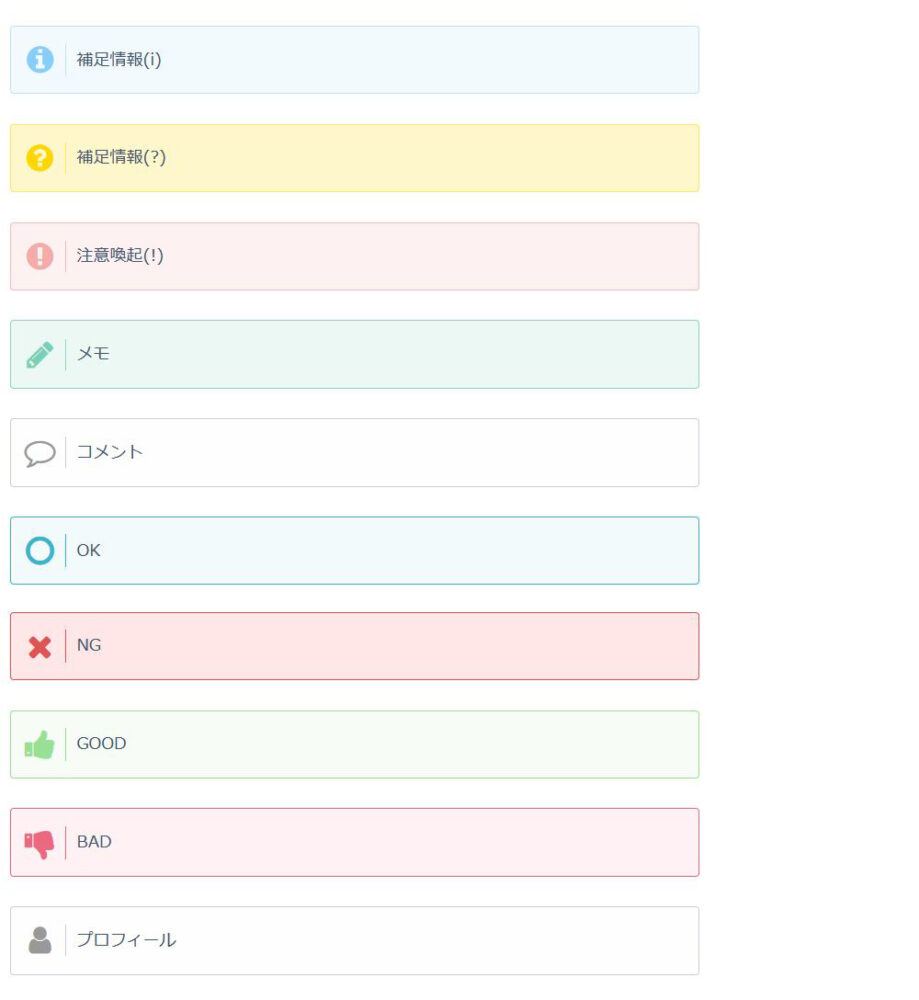
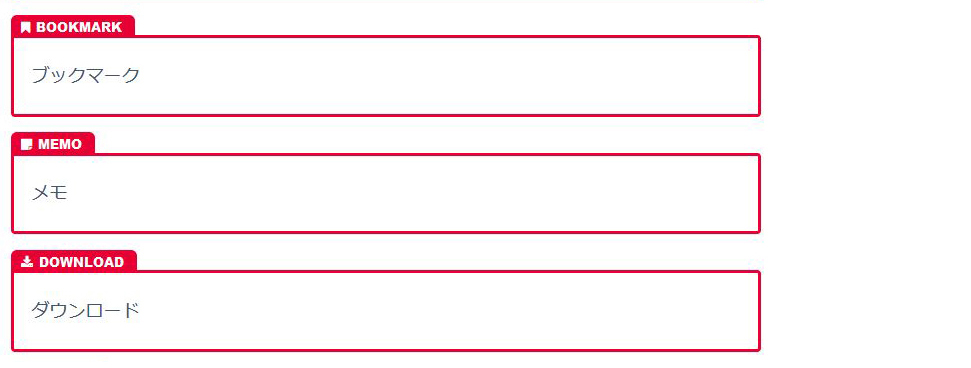
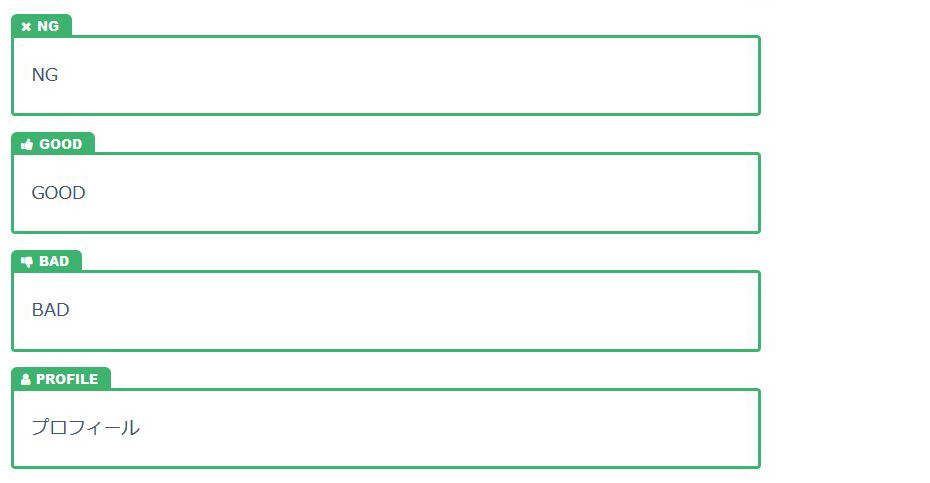
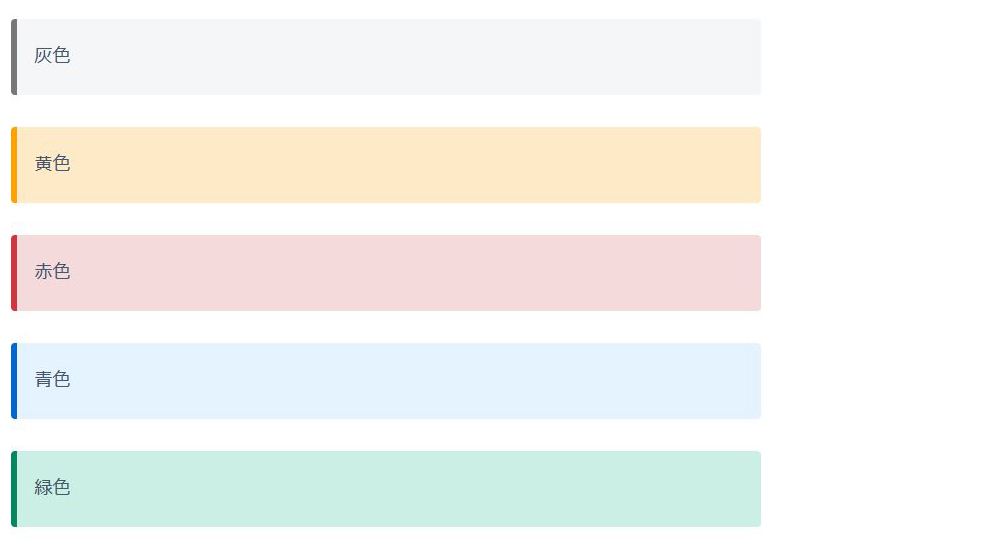
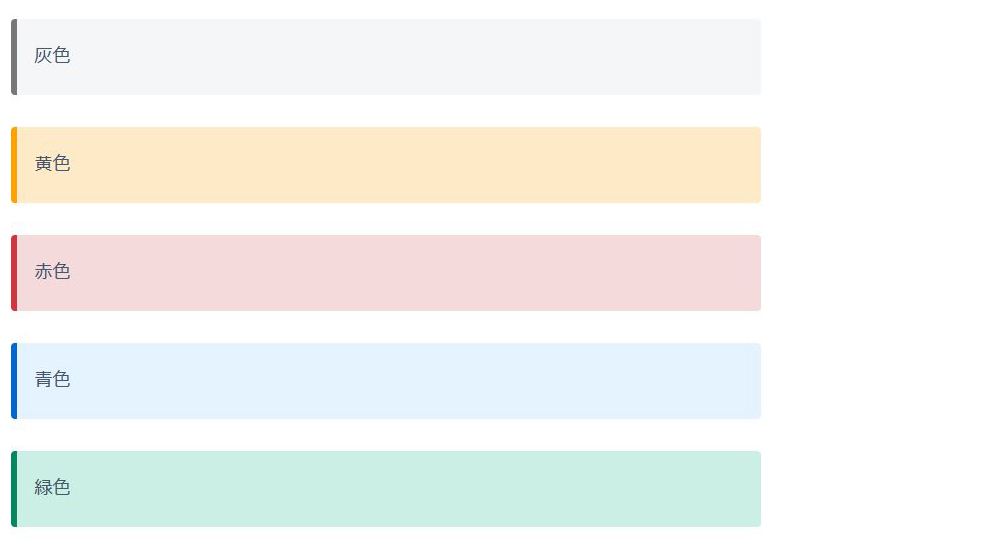
ボックス(アイコン)


ボックス(案内)


ボックス(白抜き)


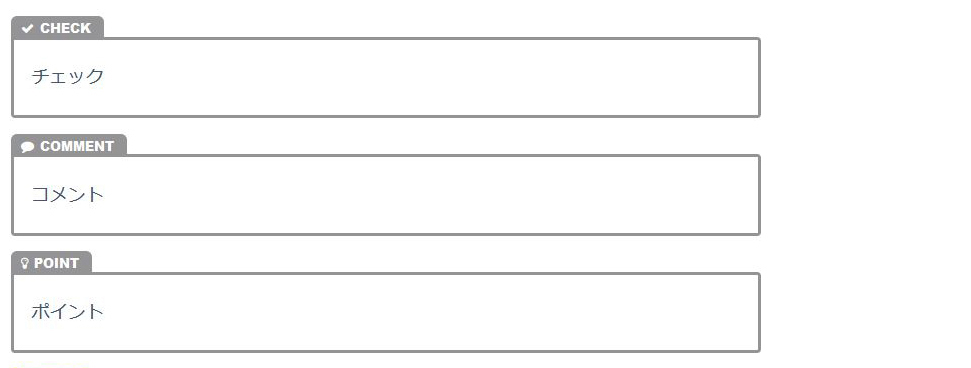
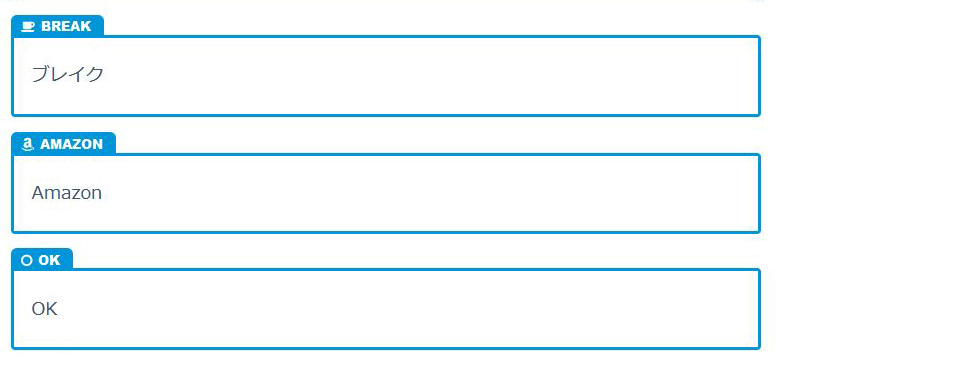
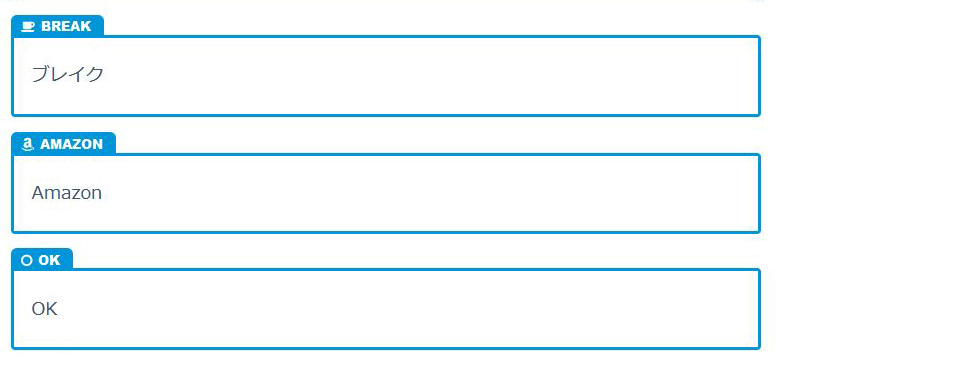
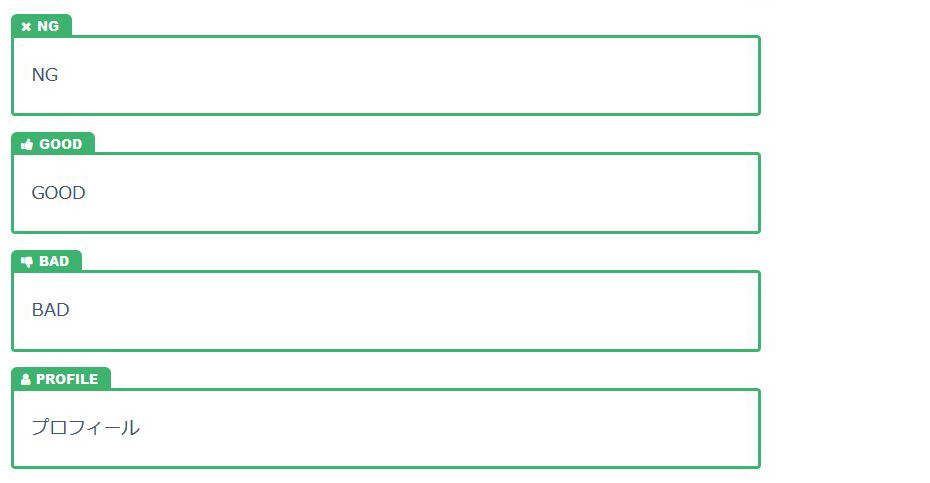
ボックス(タブ)
こちらはそれぞれ5色ずつあります。各1色ずつ紹介します。










ボックス(付箋風)


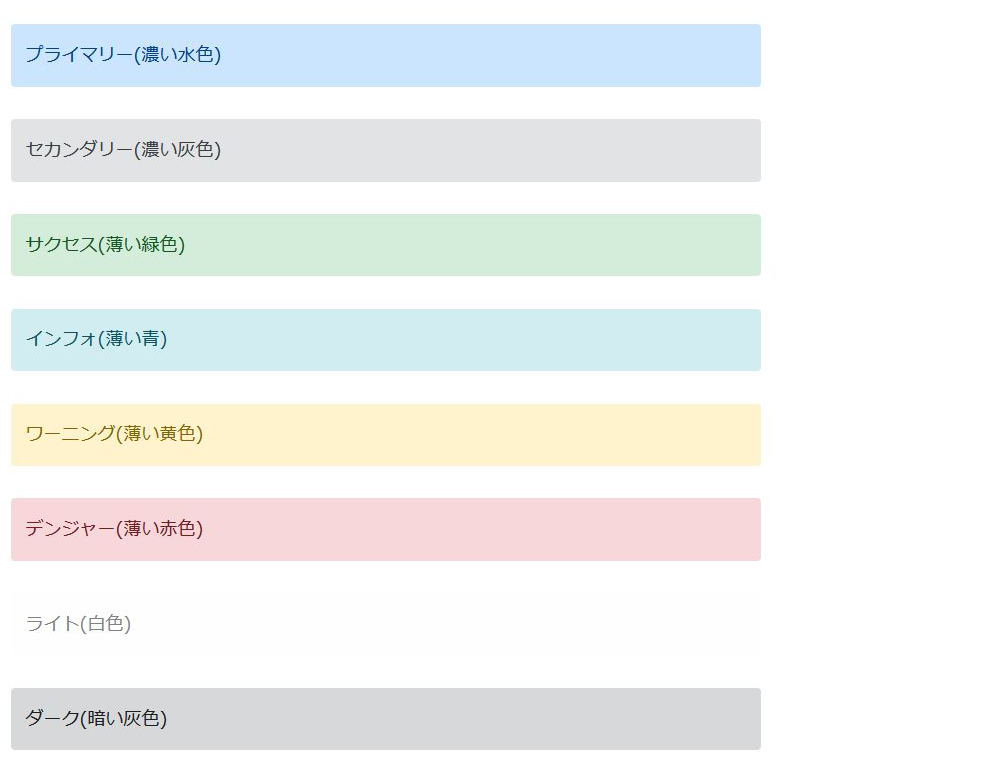
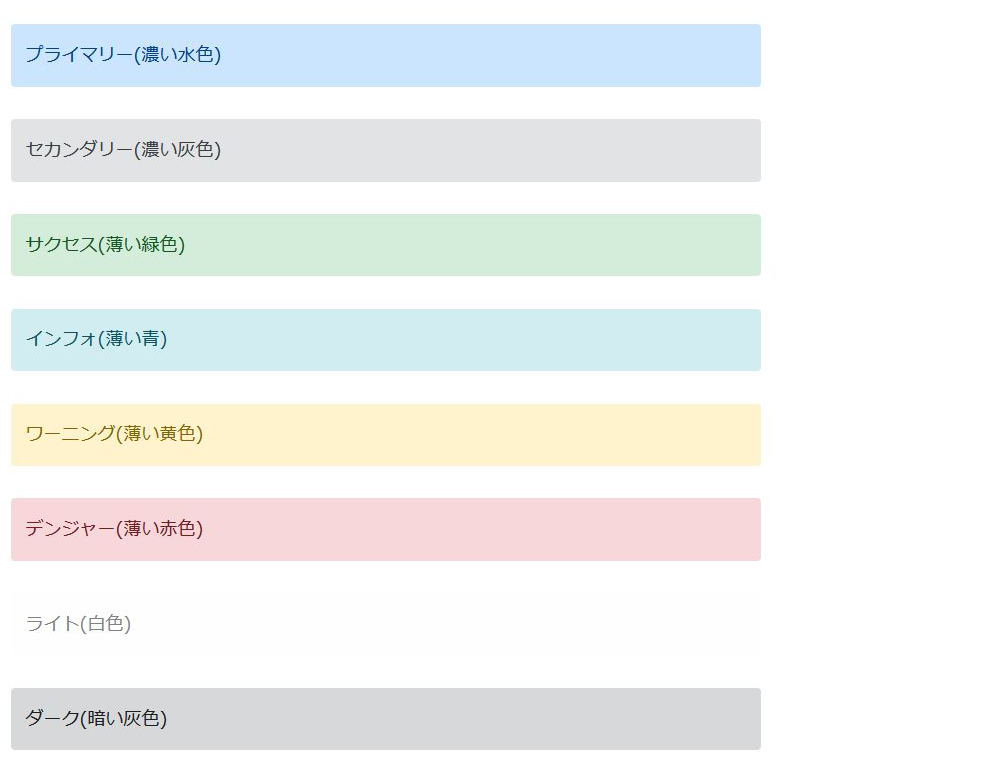
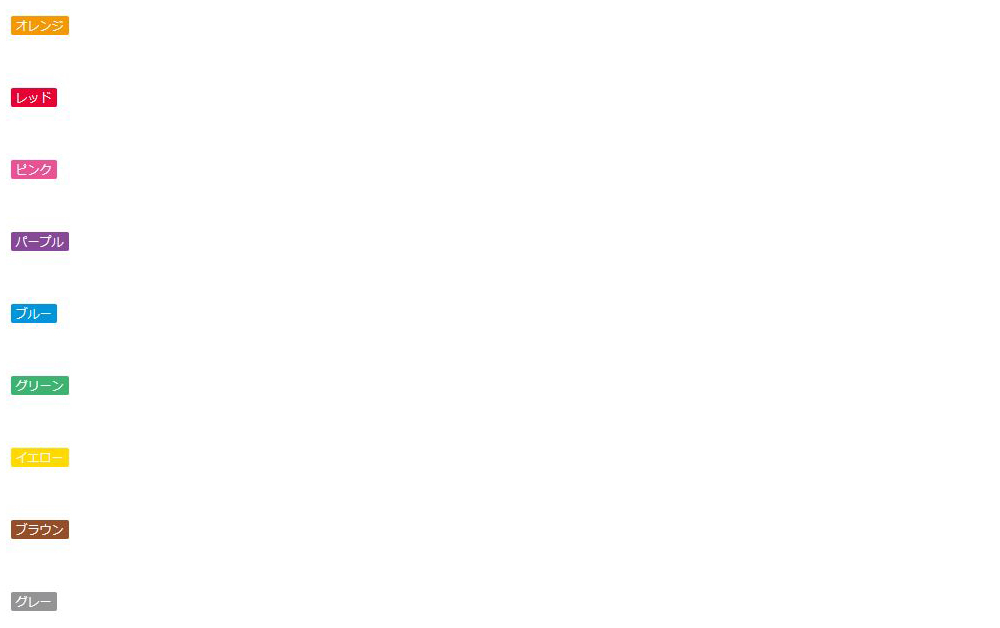
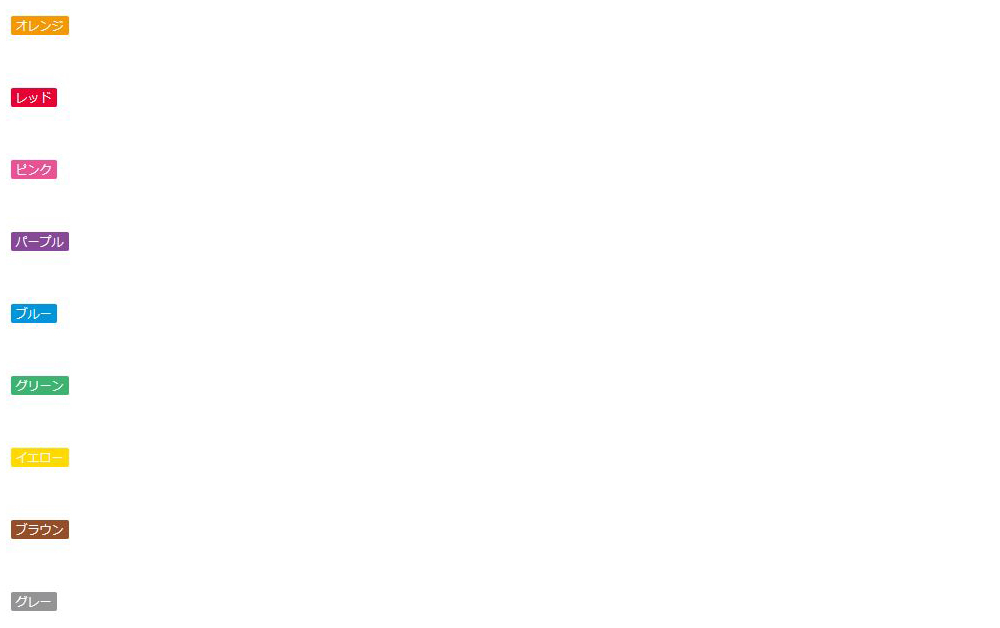
バッジ


マイクロコピー


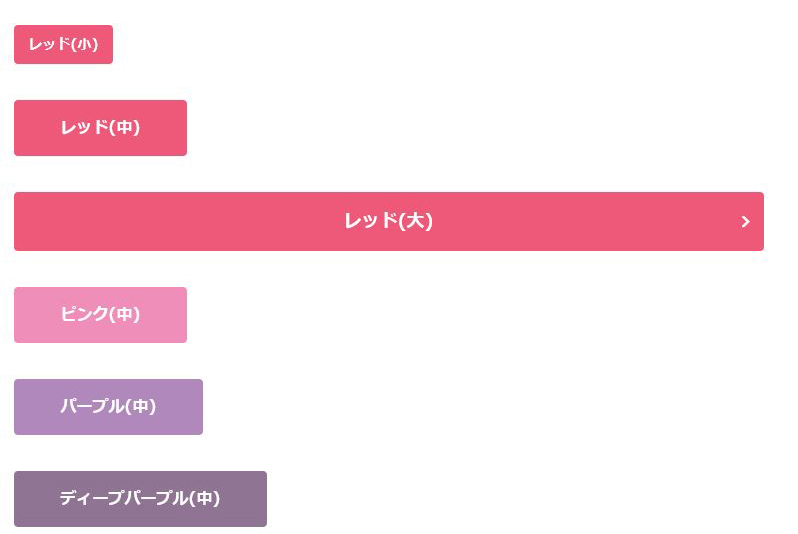
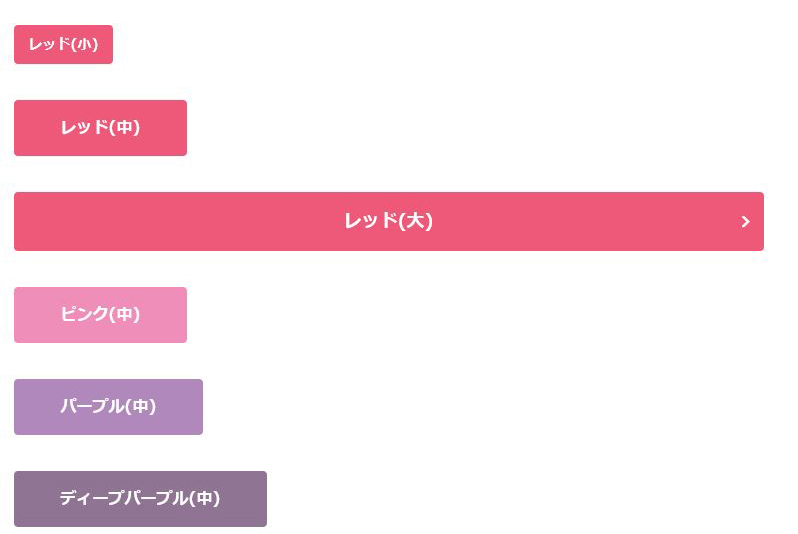
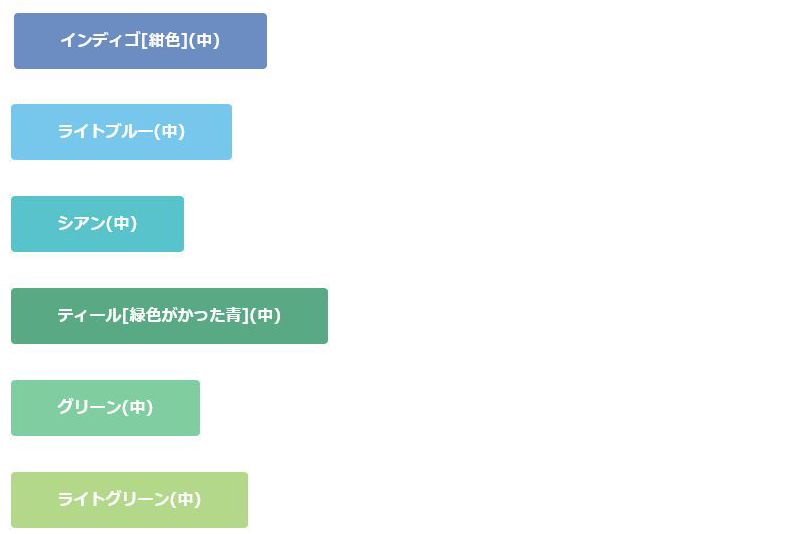
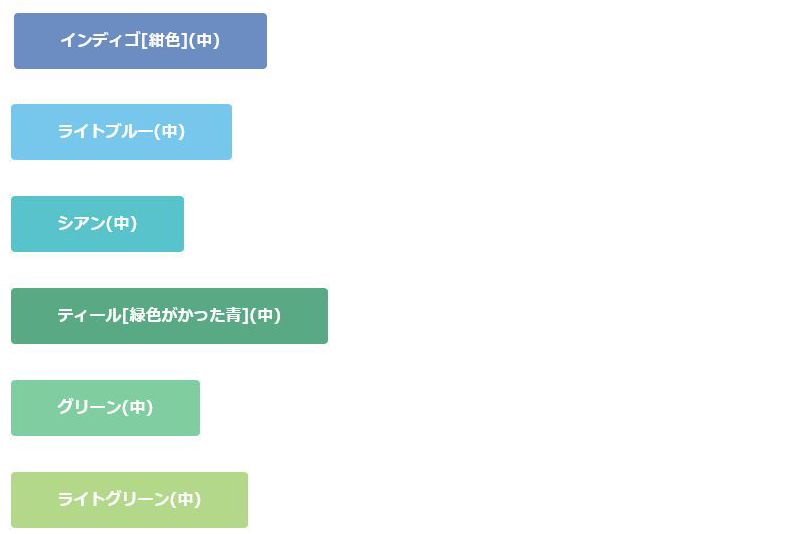
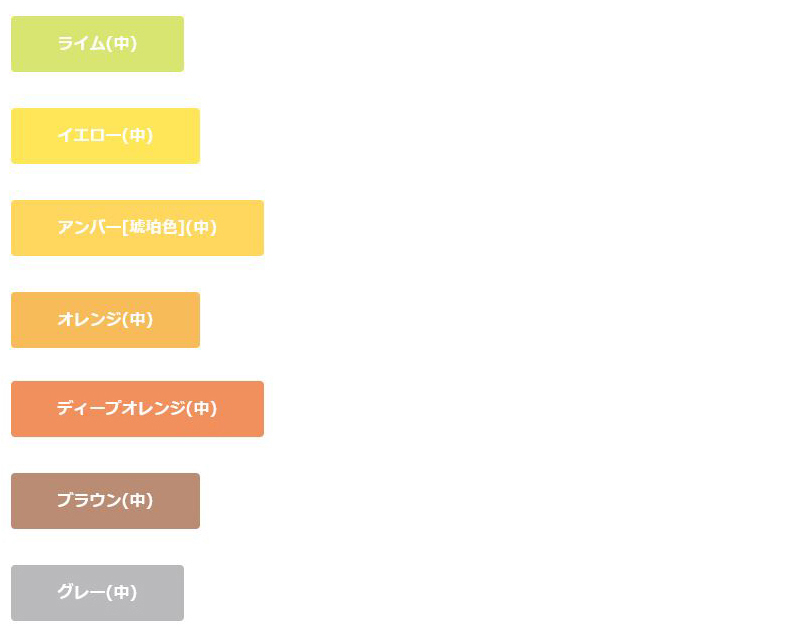
ボタン
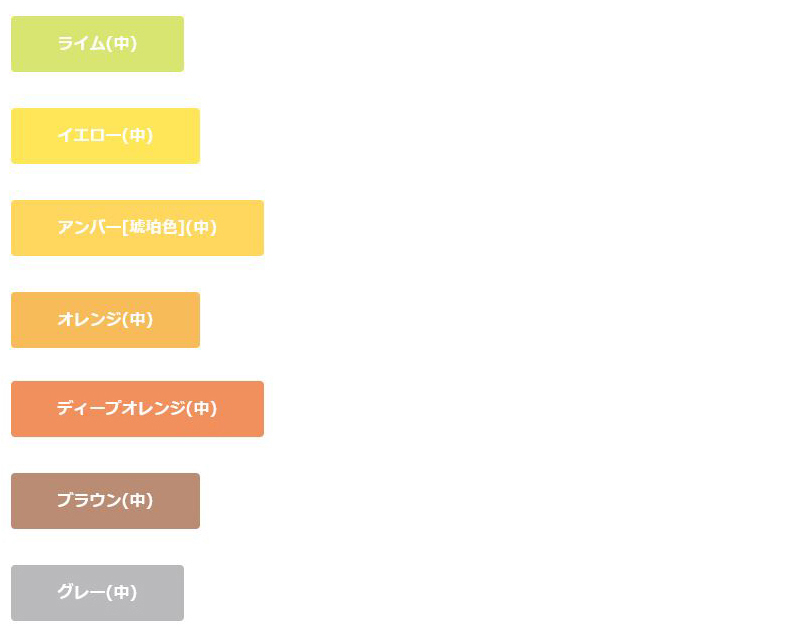
ボタンは小・中・大ありパターンは一緒なので、レッド以外は色だけ紹介します。






囲みボタン
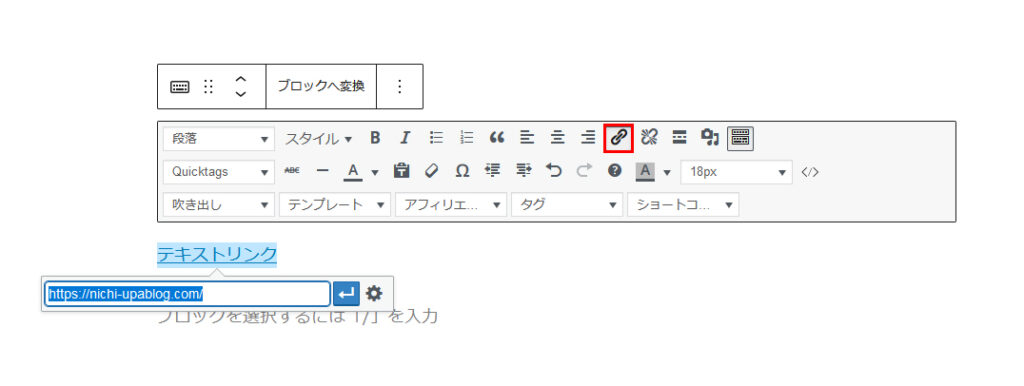
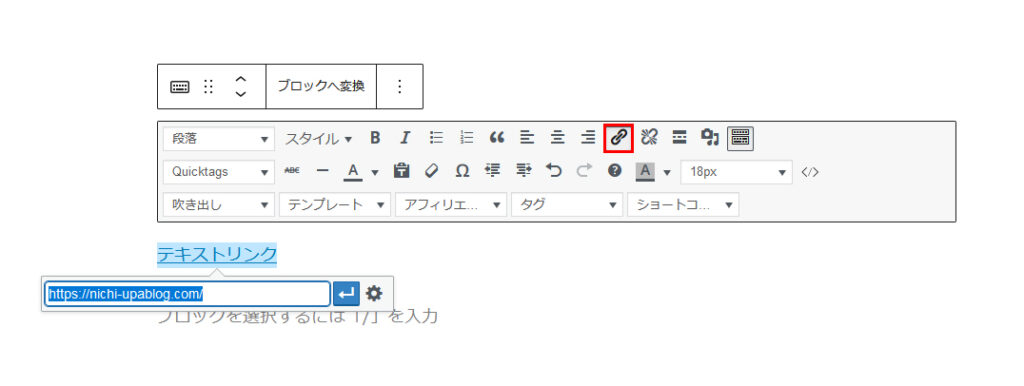
囲みボタンを使用するには、まずテキストリンクを作成します。


テキストを作成してそのテキストを選択します。
赤枠のボタン「リンクの挿入/編集」を押し、URLを記入し適用します。
そのテキストリンクを選択したまま「スタイルリンク→囲みボタン」を選択します。
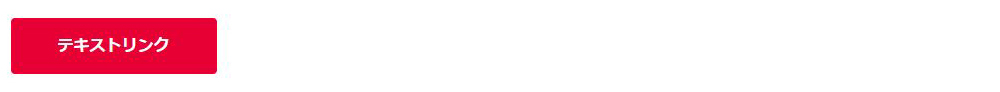
すると


上記の画像のような囲みボタンが作成されます。
作成したボタンをクリックすると、リンクしたURLのサイトに移動します。
囲みボタンの色はボタンと同じですので、気に入った色を使用してください。
囲みブログカードラベル
URLを貼り、囲みブログカードラベルを選択すると自動でカードリンクが作成されます。
使用したい項目を選び作成してください。


終わりに
長くなりましたがお付き合いいただき、ありがとうございました。
WordPressでCocoonテーマをお使いの方のお役に少しでも立てれば幸いです。



私もテーマの機能を利用し、読みやすい記事を作成していければと思います。
それでは!


コメント
コメント一覧 (2件)
こんばんは
豆鹿(とうしか)です。
Twitterから遊びに参りました。
つい最近 ブログ始めたばかりです。
最初は自己投資だぁ
と言うことで勢いで自身のブログ開設時に奮発してサンゴ導入しました。
全然機能を活かしきれてません。
有料テーマ勿体なかったかも…と思う反面マダマダ コレから頑張ればいいかと思う今日この頃
何か足跡残そうと思って書き込みしております。
広告が見たらなかったのですが
Googleアドセンスはされないのですか?
有ればポチっとしてみたんですが…
実は私のブログ広告載せてないのですけどね。(^_^;)
ボチボチやってます。
豆鹿さん、ご訪問ありがとうございます。
つい最近始められたということは仲間ですね!
私も有料テーマに後々移行できたらと思っていますが、やはり初めは大変ですね。
誰でも最初は慣れるまで時間がかかると思いますので、一緒に頑張っていきましょう!
アドセンスの方はまだ申請していないので無い状態です。
そう言って頂きありがとうございます!
コメント嬉しいです。また遊びに来てください!